Flat Tasarım Nedir?; Flat Design Ingilizceden Türkçeye düz tasarım olarak çevrilebilen gösterişten uzak ancak oldukça kullanışlı basit, sade ve minimalist bir anlayışın E-Ticaret Web Tasarım için kullanıldığı bir tasarım şeklidir.
Flat design olarak tanımlanan tasarımlarda gösterişten uzak bir anlayış hakimdir ancak buna rağmen normal temalardan daha işlevsel tasarımlar vardır. Tasarım içerisinde parlak, zıt renkler ve sade puntolar kullanılır ve gereksiz dağınıklar önlenir.
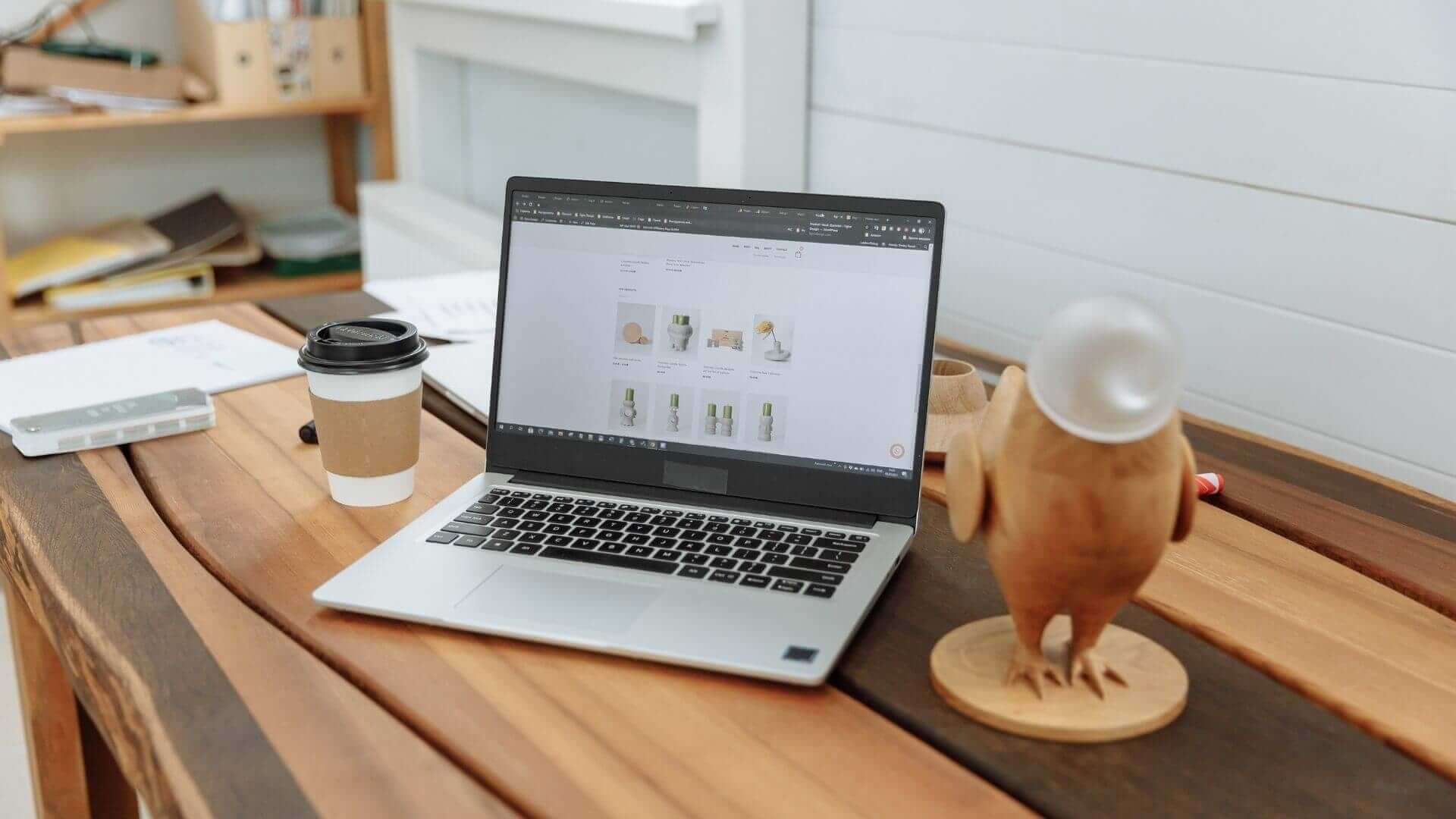
E-Ticaret web sitelerinde ürün girdi ve çıktı verilerinden ziyade temalarda önem taşımaktadır, müşteri veya potansiyel müşterilerin web siteleriyle buluşacağı ilk alan da temalardır. Bu noktada MGS Media kullanıcılara yenilik sunmak ve güncel trendleri yakalamak için özel tasarımlar yapmaktadır ve düz tasarımlar ile çok işlevsel çalışmalar yürütmektedir.
En İyi E-Ticaret Sistemleri İçerisinde Flat Design Nedir?
En İyi E-Ticaret Sistemleri içerisinde Flat Design Nedir?; düz tasarım anlamına gelen bu görsel düzenleme, basit, iki boyutlu öğeler ve parlak renkler kullanan bir kullanıcı arabirimi tasarım stilidir. Genellikle, gerçek özellikleri kopyalayarak üç boyutlu illüzyona sahip olmanı sağlayan eğrilik tarzıyla karşıttır. Windows serisi, Apple’ın iOS 7 ve Google’ın malzeme tasarımı ile popülerliği, tümü düz bir tasarım kullanımına örnektir.
Düz tasarım, ilk olarak cihazın ekran boyutuna bağlı olarak web sitesinin içeriğinin sorunsuz bir şekilde ölçeklendirildiği uyumlu tasarım için geliştirilmiştir. Basit şekiller ve minimum dokular kullanılarak düz tasarım, uyumlu tasarımların iyi çalışmasını ve hızlı yüklenmesini sağlar. Mobil ciharlar daha düşük internet hızına sahip olabilir ve dolayısıyla düz tasarımlar bu anlamda da hızı maksimum düzeye çeker. Görsel gürültü miktarını azaltan düz tasarım, kullanıcılara daha modern ve optimum bir kullanıcı deneyimi sunar, Ancak, popülerliğine rağmen, düz tasarımın kullanıcı deneyimiyle ilgili dezavantajları da var. Üç boyutlu efektlerin (örneğin, alt gölgeler) olmaması, kullanıcının bir tasarımla nasıl etkileşim kurabileceğini gösteren ipuçlarını ortadan kaldırmaktadır.
Flat Tasarım Ne İşe Yarar?
Geçmişte, web tasarımcıları, ziyaretçilerini şaşırtan, titiz illüstrasyonlar ve animasyonlarla siteleri paketleyerek becerilerini ve portföylerini sergilemeye özellikle odaklanılmıştır. Sonra ki dönemlerde suni gerçekçi dokular, alt gölgeler ve gerçek nesne özellikleriyle ekrana gerçek bir hayat getirmeye çalışan skeuomorfik tasarıma doğru bir geçiş olmuştur.
Tasarımla birlikte daha basit, klasik bir dijital estetik sağlamak amacıyla tüm bu “yapay” tasarım tekniklerine karşı çıkan düz bir tasarım hayatlarımıza girmiştir. Bu kullanıcı merkezli web tasarımı stili yıllardır devam etse de, hala eskisi kadar ilgi çekici, popüler ve logo tasarımında da bir yeniden doğuşa sahip.
Yapay tasarım teknikleriyle sade ancak bir o kadar da kullanışlı olan Flat Tasarım Ne İşe Yarar?;
- Sıkıcı değildir, sade görüntüsünün ardında sürdürülebilir bir pratik sunar.
- Düz bir tasarım olmasıyla basittir.
- Sade nesne kullanımına olanak sağlar.
- Uyumlu tipografi sunar.
- Efektlerden arındırılmış bir kullanım sunar.
- Mobil uygulama ve web uygulama kullanımda hız farkı yaratır.
Bununla birlikte bir tasarımın flat olarak kabul görebilmesi için bazı özel çalışmaların yapılması ve birtakım özellikleri bünyesinde barındırması gereklidir.
Flat Tasarım Özellikleri Nelerdir?
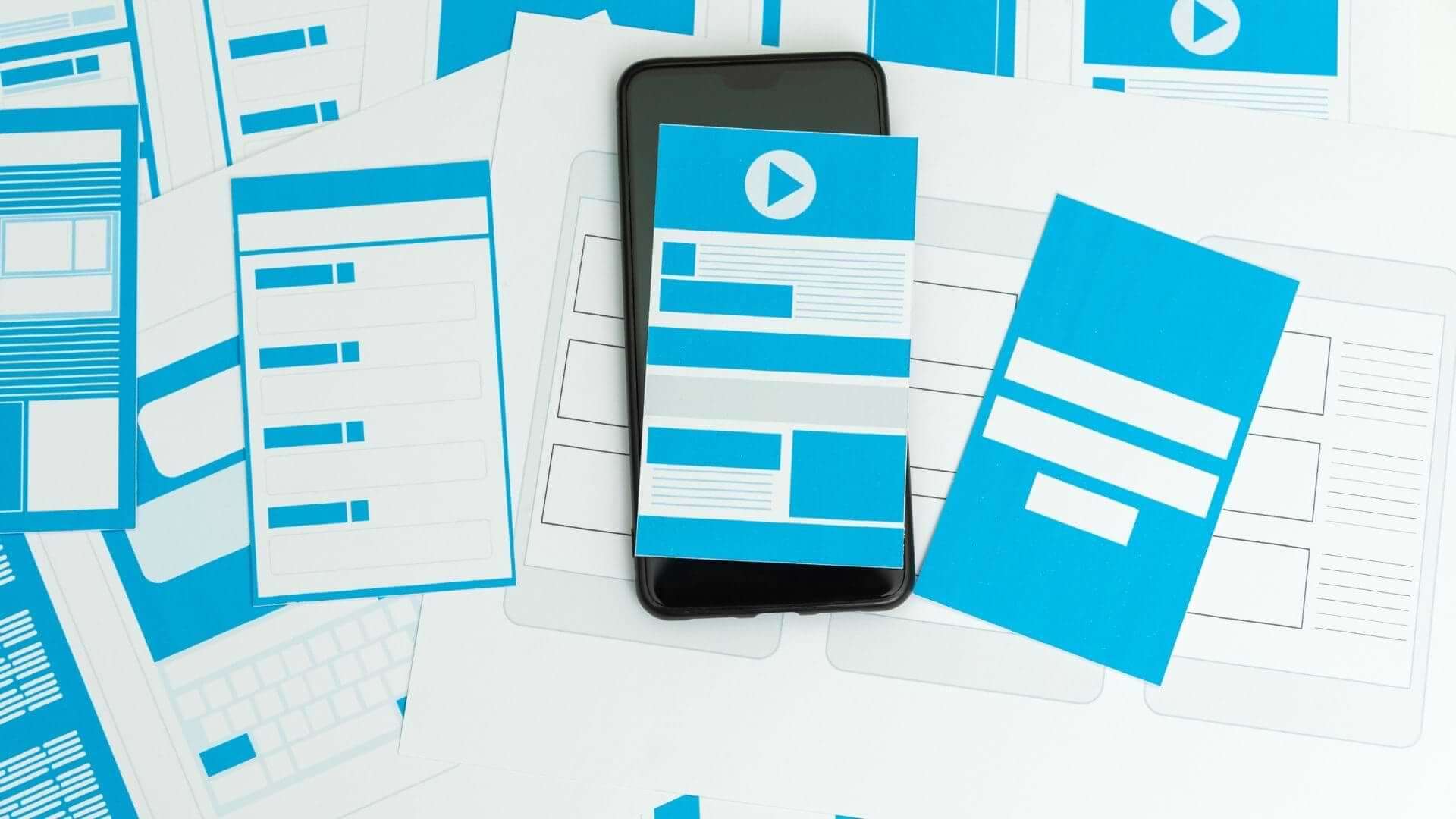
Flat Design basit tasarımlar olarak oluşturulur ve bu yönüyle mesajları ayrıntılı çizimden daha hızlı iletmeye olanak sağlar, simgesel resimler yaratır. Evrensel eylemler ve amaçları, herkesin anlayabileceği düzeyde tasarıma dönüştürür. Böylece global açıdan online alışveriş siteleri için mükemmel tasarım örneklerini oluştururlar. Örneğin Microsoft uygulamaları ve kendisi tüm dünyada aynı şekilde algılanıp aynı şekilde işlev göstermektedir ve evrensel simgeler herkes tarafından bilinmektedir.
Düz bir site tasarımı anlamına gelen Flat Tasarım Özellikleri Nelerdir?;
- 3 boyutlu grafik izleniminden arındırılmış olur.
- Alt gölgeler, kabartmalar, katmanlar ve derinlik algısından uzak kullanım sunar.
- Her element ve her tasarım kutu çerçeve gibi görünen hatlara sahip olur.
- Sade nesneler kullanılır.
- Canlı renkler tercih edilir ve özel bir palet kullanılır.
- Fonlar ve yazı tipi tasarımla bütünleşik olarak kabul edilir.
Bununla birlikte flat tasarım olarak adlandırılabilmesi için 4 temel özelliği temanın bünyesinde barındırması gerekmektedir.
Flat Tasarım 4 Temel Prensibi
Flat Design, yani düz tasarım öncelikle sadeliği, basitliği ve minimalist yaklaşımı benimsemektedir. Bununla birlikte gölge; eğim, kabartma, katman, gradient renk geçişlerini ve 3D elementlerini sevmez ve flat tasarım içerisinde kullanılmasına olanak tanımaz.
Flat Arayüz Tasarımları ve Flat UI Tasarım 4 temel prensibi şöyledir;
- Parlak renkler kullanılır, görsel ipuçları barındırır.
- Karmaşık görüntülerden ziyade basit görseller sunar.
- Minimal dokunuşları sever ve degradelerden kaçınır.
- 2D vektör sanatı kullanılır.
Flat tasarımlar, web siteleri ve mobil uygulamalarda çeşitli ekran boyutlarında başarılı bir performans gösterir. Bununla birlikte tamamen hız odaklı bir tasarım anlayışına sahiptir ve sade olmasıyla birlikte kişi üzerinde mükemmel bir izlenim bırakır. Tasarım içerisinde yer alan tüm UI elemanları, tıklanabilir; dokunulabilir ve ideal boyutlarda yer alır. Böylece kullanıcıya mükemmel bir arayüz deneyimi yaşatır ve kalıcı bir imaj oluşturur. Kullanıcı tekrar web sitesini ziyaret ettiğinde nesnelerin hangi aksiyonu göstereceğini ve nereye yönlendireceğini bilir. Dolayısıyla kullanıcı aldatmaya ve yanlış yönlendirmeye izin vermeyeceğini bilir, kullanıcıya güven aşılar.
Flat Design Nasıl Uygulanır?
Tasarımlar, web sitelerinin kullanıcı ile birebir etkileşime geçtiği alanlardır ve bununla birlikte tasarımların pek çok stratejileri olmaktadır. Flat tasarım özellikleri aslında nasıl kullanılabileceği konusunda ipuçları barındırsa da profesyonel bir dokunuşa ihtiyaç bulunmaktadır. Bu noktada MGS Media UI ve UX tasarım departmanı ile ister düz bir tasarım isterse de efektif 3D tasarım oluşturmaktadır.
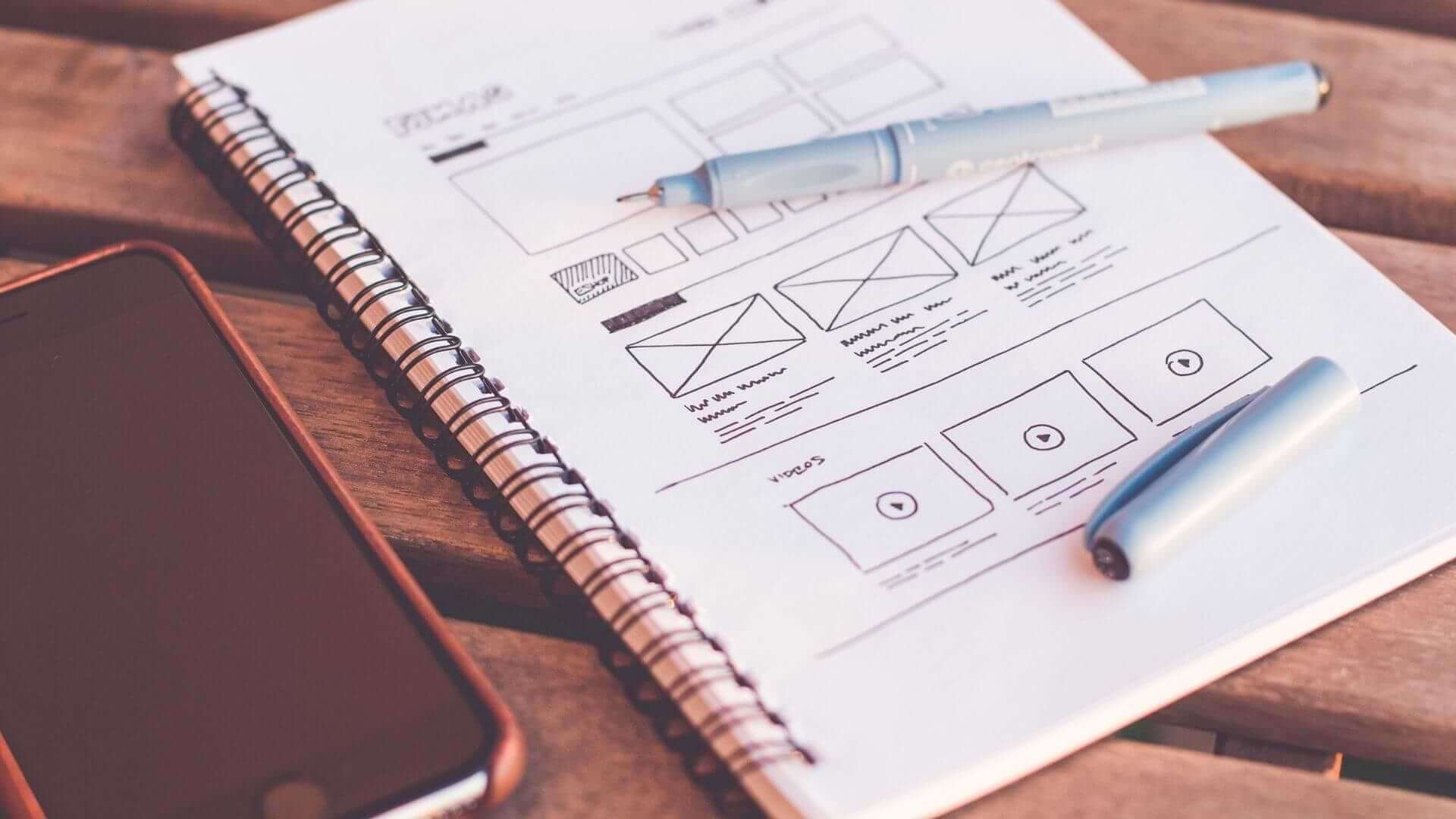
Düz bir tasarım tercih edenler için Flat Design Nasıl Uygulanır?;
- Karmaşadan uzak bir kullanışlılık: Web sitesi içerisinde çok fazla stil barındırmadan sade bir tasarım tercih edilir. Böylece kullanıcı siteyi ziyaret ettiğinde kolay ve ergonomik bir kullanım elde eder. Renk ve vektör çalışmaları, kullanıcı dostu arayüz üzerine inşa edilir.
- Minimal tasarımlar tercih edin: Sade ve bir o kadar da minimal görünüm veren tasarımlar, kullanıcılarda iz bırakır. Her zaman 3D görüntüler, kabartmalar, katmanlar ve illüstrasyonlar iyi bir izlenim bırakmaz, dolayısıyla mesajı açık bir şekilde ileten basit ızgara sistemleri kullanılabilir.
- Yazı fontu ve yazı tipini sade seçin: Düz bir tasarım şık ve modernliği bir arada sade bir şekilde kullanıcıya sunmayı amaçlar. Dolayısıyla yazı fontu, rengi ve şekli karmaşadan uzak ve olabildiğince sade olmalıdır. Büyük firmaların logo, yazı fontu ve genel tasarımı incelendiğinde flat bir tasarım tercih etmese bile sadeliği ön plana aldığı görülebilir.
- Canlı ve tutarlı renk paleti kullanın: Renkler düz bir tasarım içerisinde en önemli araçlardan biridir ve renk seçimi de oldukça canlı olmalıdır. Ancak canlı renklerin de birbirine uyum sağlaması gerekmektedir ve tasarım boyunca birbiriyle tutarlı bir renk paleti kullanılması çok önemlidir.
Kolay okunabilirliğin ve hızlı bir gezintinin sembolü olan Flat Tasarım Örnekleri şöyledir;
- Lander
- Black Tomato
- Evolve Wealth
- Team Treehouse
- Liberio
- Sahibinden
- Letgo
- R10
- WM Aracı
- BurgerKing
MGS Media Web Tasarım Ajansı, flat tasarımla birlikte 3D tasarımları da proje departmanında işlemektedir, UI ve UX tasarımcılarıyla birlikte müşteri veya potansiyel müşterilerin ihtiyaçlarına cevap verecek en modern kreatif çözümleri sunmaktadır.